(Originally posted on edwardunthank.com)
At a recent Seattle Marketo User Group meeting, I was surprised to hear that tokens are under-utilized, even among advanced Marketo users. Marketo tokens are the key to marketing automation scalability, enabling exponential growth capabilities of Marketo campaigns in a fraction of the set-up time.
Marketo tokens are variables, and they offer functionality for scalability and dynamic content. They’re similar to PHP variables, except their use is more restricted. While Marketo runs off of PHP, Marketo limits PHP use in the template and landing page editors (for safety reasons, presumably).
There are two types of tokens that offer the most robust uses: Marketo text tokens and Marketo rich text tokens.
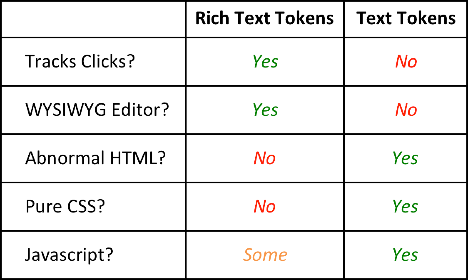
A quick summary of Marketo token uses/limitations

Text tokens:
Text tokens are strings of unfiltered text. On the backend, these appear to be for smaller text blocks, since the editor is on one line instead of multiple lines. There does not appear to be any real character limit—I was able to paste an entire stylesheet of more than 10,000 characters without losing any of the content.
Marketo’s text tokens are unfiltered in Marketo. That means that you are able to place nonstandard HTML and CSS in here, which would be filtered out if placed in a rich text token. An example of a use would be a tweet button that uses CDATA for functionality. If you copy and paste the Javascript, it will be directly called in the template or landing page. Or you can use these for CSS calls, either the entire contents of your stylesheet or a reference to an external stylesheet. In our tokenized responsive Marketo templates, we use text tokens in the landing page template, in the <head>. When your token is undefined and does not have any default value, it will not be included in the HTML itself (an excellent method for some clean HTML code, not having any bloated code).
Rich text tokens:
Rich text tokens are strings of HTML code, meant for longer code blocks. Rich text tokens are filtered—any abnormal HTML and CSS will be stripped out here. The primary method for editing these are through Marketo’s rich text editor. While the HTML can be edited directly, the content is filtered in a few ways. Abnormal (that is, unrecognized HTML) is filtered out upon saving the token. Paragraph tags are added to wrap line-separated items. White space is edited and in some cases deleted, which will strip out any HTML indentation that you might’ve had if copying and pasting from an HTML editor.
A huge advantage of rich text tokens (besides ease of editing multiple lines) is that the links are tracked here. Marketo tracks link clicks by filtering through the content and temporarily replacing the static links with special URLs—if Marketo doesn’t filter the link, it won’t be tracked. If you have any links that you really need to be tracked, make sure to put them in rich text tokens.
Another advantage of Marketo’s rich text tokens is that the person editing doesn’t have to be familiar with HTML at all. This is where scalability can really come in handy—after the tokenized template is developed and established, an employee can simply clone an existing campaign and change the tokens. The goal is to set up entire campaigns without even touching the Marketo WYSIWYG editor. Once this is accomplished, real marketing automation scalability is within reach. Not only do the creation of campaigns go from taking hours to a few minutes, but employees without webdev experience are able to create campaigns on their own.